FTPソフトをまだインストールや接続設定をしていない場合はこちらから
↓↓
FTPソフト【FileZilla(ファイルジラ)】のインストール方法
FTPソフト【FileZilla(ファイルジラ)】のサーバー接続方法
もくじ
FTPソフトを使ってみよう
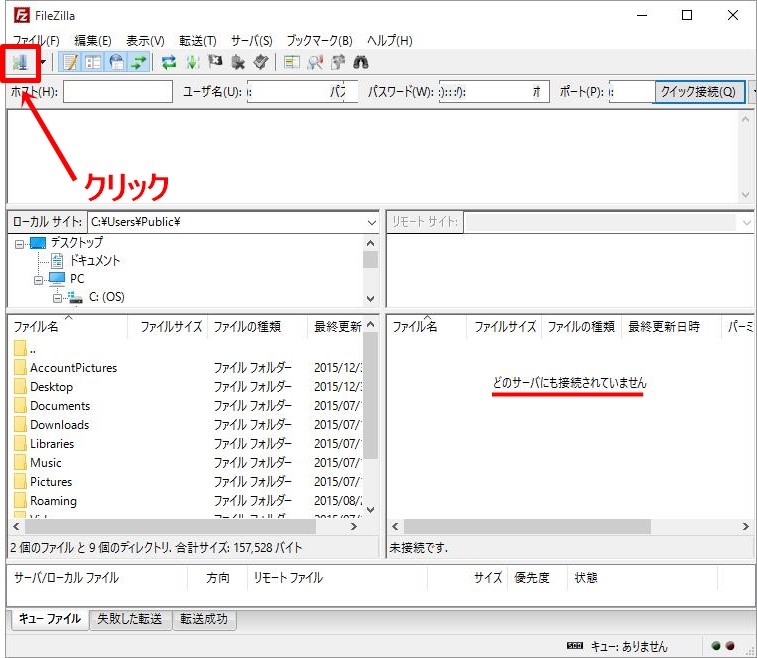
左上の『サイトマネージャを開く』をクリック。

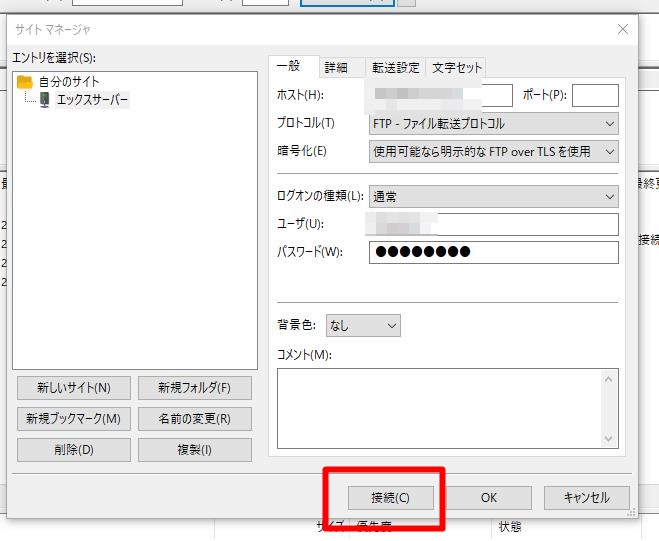
サイトマネージャが開いたら、【接続】をクリック。

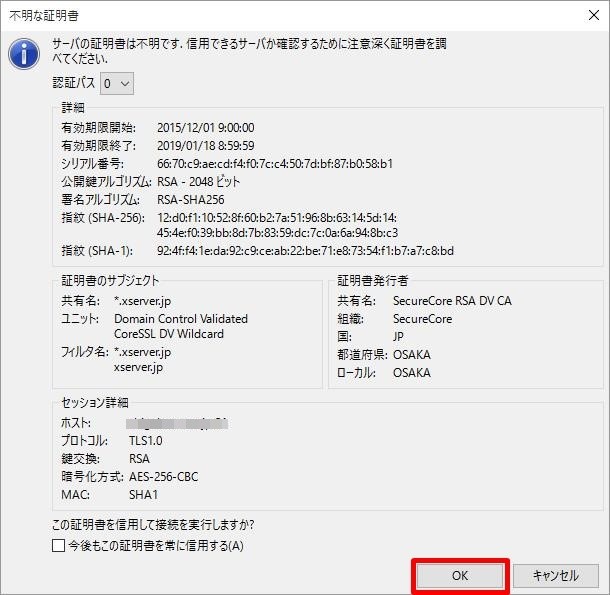
下のような画面が表示されたら、【OK】をクリック。

これで、サーバーに接続されたと思います。
データのアップロードする方法
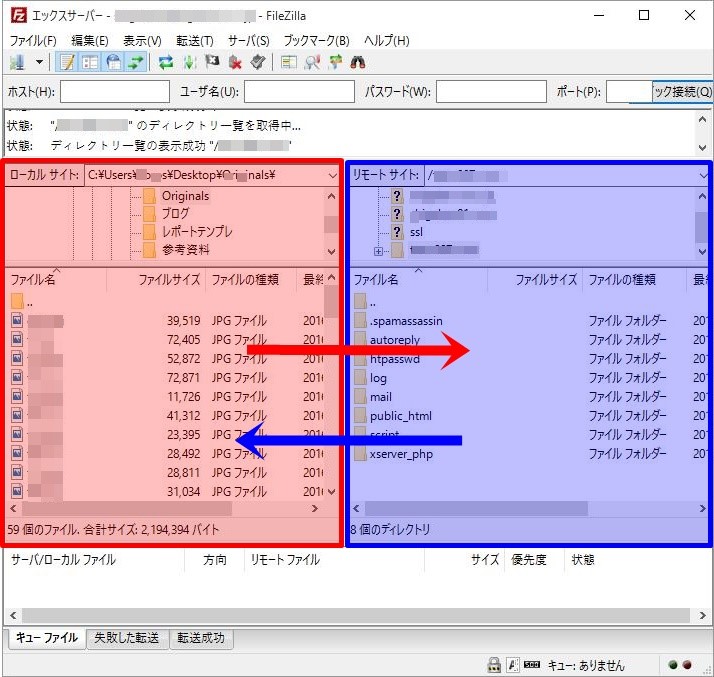
FTPソフトは大きく左右に分けて表示されていて、左側(ローカルサイト)が自分のパソコンのデータ、右側(リモートサイト)がサーバーのデータになります。

アップロードやダウンロードは、ファイルをクリックしたまま左右に動かして離すだけでできます。(ドラッグ&ドロップ)
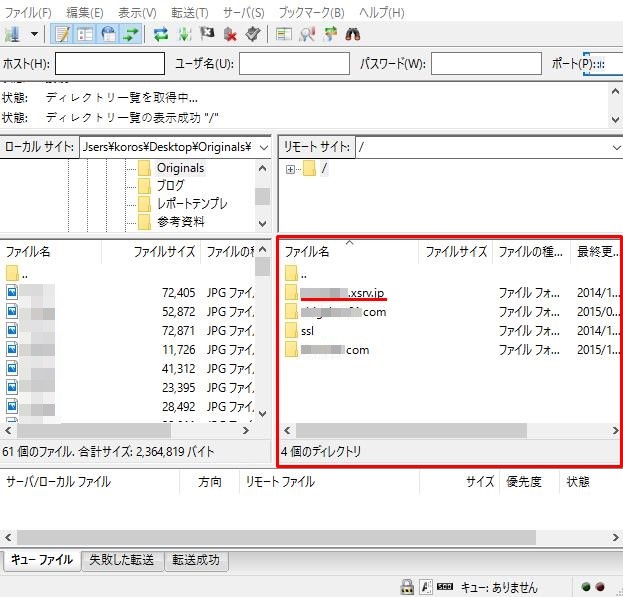
接続が完了すると、右側(サーバー側)にエックスサーバーのドメイン(○○○.xsrv.jp)と独自ドメインが表示されます。
もし、独自ドメインを取得していない場合はエックスサーバーのドメインだけが表示されます。
早速データをアップロードしてみましょう。
データをアップロードさせるフォルダ(ドメイン)をダブルクリックしてください。
今回はエックスサーバーのドメインを選択します。

選択すると『リモートサイト』に選択したドメインが表示され、サーバー側の下側にファイルが表示されます。
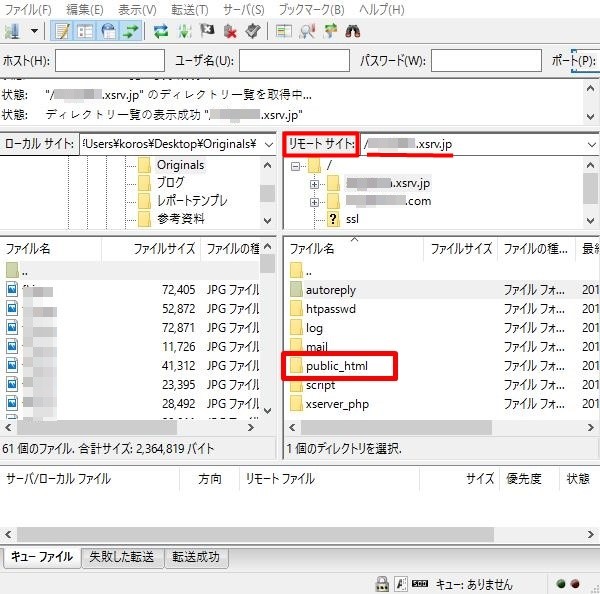
基本的に、公開したいデータは『public_html』というファイルにアップロードしていくことになります。
『public_html』をダブルクリックしてください。

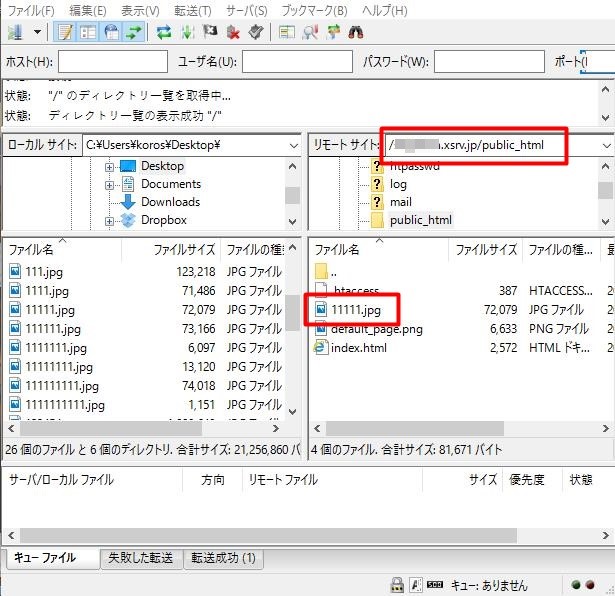
すると、リモートサイトに『○○○.xsrv.jp/public_html』と表示され、下側に『public_html』のファイル内が表示されます。
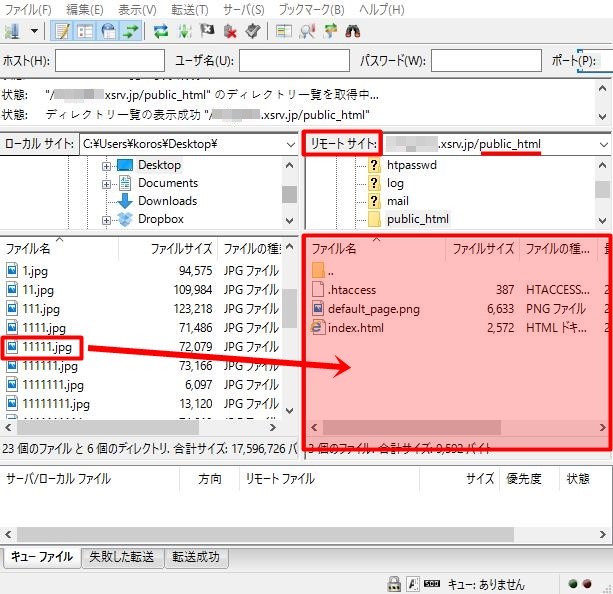
このファイル内に公開したいデータ(画像、動画、配布したいレポートなど)をアップロードします。

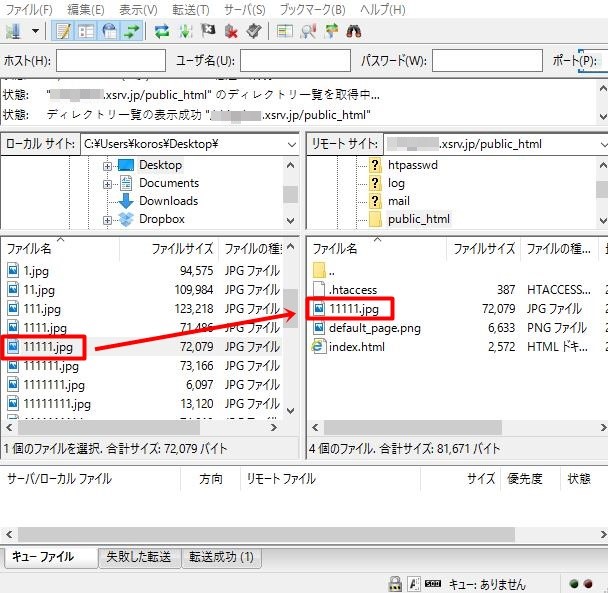
試しに、左側(自分のパソコンのデータ)から『11111.jpg』というファイルをアップロードしてみます。
方法はダブルクリックするか、ドラッグ&ドロップでアップロードすることができます。
これでアップロードは完了です。

データのダウンロード、公開方法
アップロードが完了したら、URLを作成することで読者にダウンロードしてもらうことができます。
それではURLを作成していきましょう。
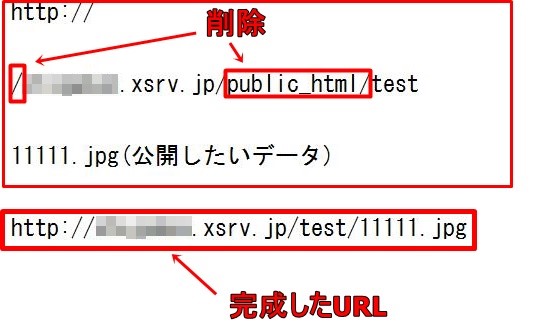
必要なのは赤枠で囲ったリモートサイトとアップロードしたファイル(公開したいファイル)と『http://』です。

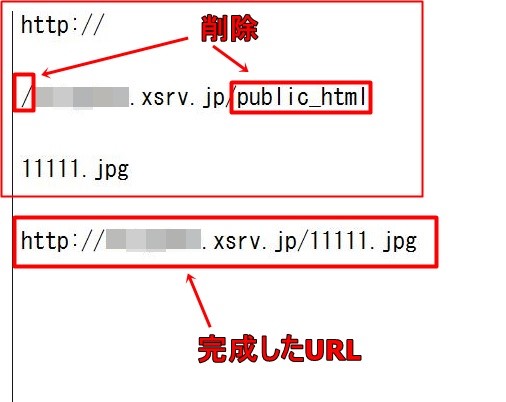
上の赤枠に必要なもの、下の赤枠が完成したURL。

見たらなんとなくわかると思いますが、『http://』と公開したいファイル『11111.jpg』は変更しません。
リモートサイトの『 /○○○.xsrv.jp/public_html 』の最初の『 / 』と『public_html』を削除して、最初に『http://』と後ろに公開したいファイル『11111.jpg』を入力して、『http://○○○.xsrv.jp/11111.jpg』となり、URLの作成は完了です。
後は、完成したURLをブログやメルマガで公開することで読者がダウンロード、観覧することができます。
開する前にちゃんと表示されるか確認してください。
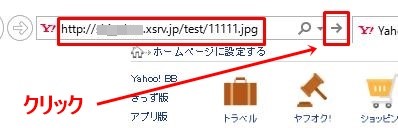
作成したURLをブラウザのURL入力欄に入力して、確認してください。

公開したいデータが表示できたら完了です。

サーバー内にあるフォルダは場所や名前がそのままURLに反映されます。
http://○○○.com/ ← サイトのトップページ
http://○○○.com/111/
http://○○○.com/111/222/
http://○○○.com/111/222/333/
http://○○○.com/111/222/333/444.pdf
『http://○○○.com/』というサイトの中の
『111』というフォルダの中に、
『222』というフォルダがあり、さらにその中に、
『333』というフォルダが入っていて、その『333』というフォルダの中に
『444.pdf』という名前のPDFファイルがあるという意味です。
URLを見ればどんなフォルダの中にあるデータなのかを識別することが簡単になります。
この理屈を覚えておけば、FTPソフトでアップロードやダウンロードをするのが簡単になります。
最後にフォルダの作り方を説明します。
フォルダ(ディレクトリ)の作り方
フォルダを作ることで先ほど説明した『111』というフォルダの中の『222』という感じで、どこに何があるか分かりやすくなります。
パソコンでイメージすると、『デスクトップ』に貼ってある『○○アプリ』『デスクトップ』に貼ってある『○○フォルダ』の中の『画像データ』というようになります。
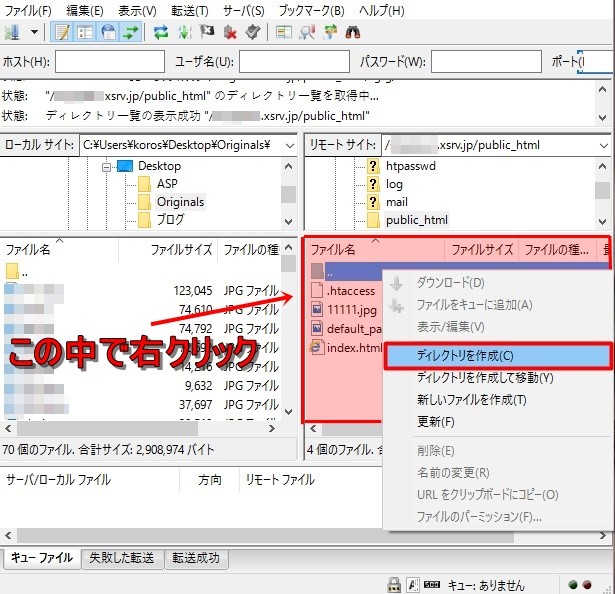
それではフォルダの作り方を解説します。
右側の赤枠の中で右クリックするとメニューが開くので、その中の『ディレクトリを作成』をクリック。

すると、『ディレクトリを作成』といウィンドウが開くので、入力欄の『新規ディレクトリ』を消して好きな名前に変更してください。

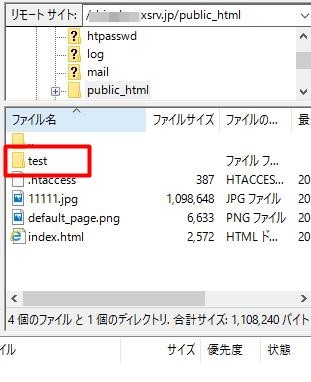
変更したら『OK』をクリック。

これでフォルダ作成は完了です。

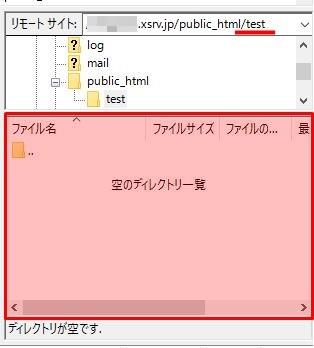
ダブルクリックするとまだ何もデータがない状態なので、ここにデータをアップロードすると『test』フォルダの中の『○○○ファイル』というようにわかりやすくなります。

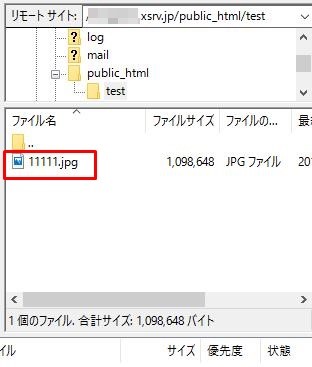
試しにさっき使った画像データをアップロードしてみました。

これで『http://○○○.xsrv.jp/』というサイトの中に、『public_html』というフォルダがあって、さらにその中に、『test』というフォルダがあって、その中に、『11111.jpg』という画像ファイルがあることになります。
実際にURLを作成する場合は『public_html』は削除します。

ちゃんと表示されるか確認をしてみます。
作成したURLをブラウザのURL入力欄に入力して、確認してください。

ちゃんと表示ができたので完了です。