どーも、中村です。
それでは前回に引き続きブログのSSL化をやっていきましょう!
前回は『SSL化を完全にするためにワードプレスのURLを変更しよう』で、ワードプレスのURLを「http」から「https」に変更してもらいました。
ただ、ここまでやってもらっても、まだSSL化が完全でない場合があり、それっていうのは内部リンクやウィジェットの画像のURLなどが「http」のままだから緑色で「保護された通信」と表示されていないのです。
ただ、何年もブログをしている場合は内部リンクがめっちゃあると思うし、それをわざわざ一つずつ探して「https」に変更するのってめっちゃ大変でしょ?
っていうところで、今日の話はプラグインを使って一括で「https」に置き換えようって事です(^^)/
もくじ
【Search Regex】を使って内部リンクの置換
まずはプラグインをインストールしていきましょう(^^)/
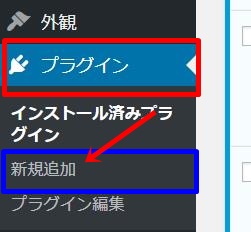
ダッシュボード⇒『プラグイン』⇒『新規追加』をクリック。

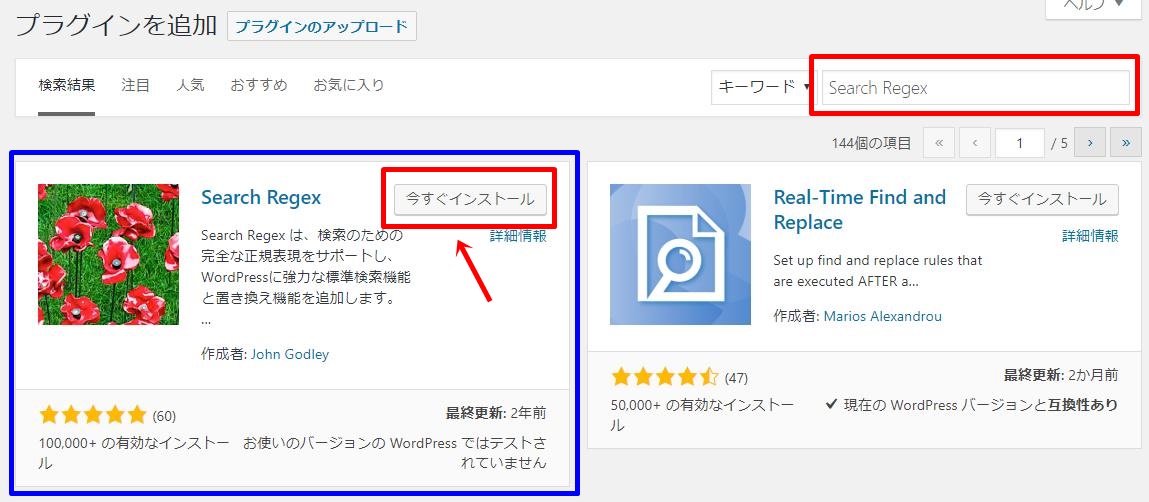
右上の検索欄に【Search Regex】と入力すると、左の青枠のように表示されるので、その中にある「今すぐインストール」をクリック。

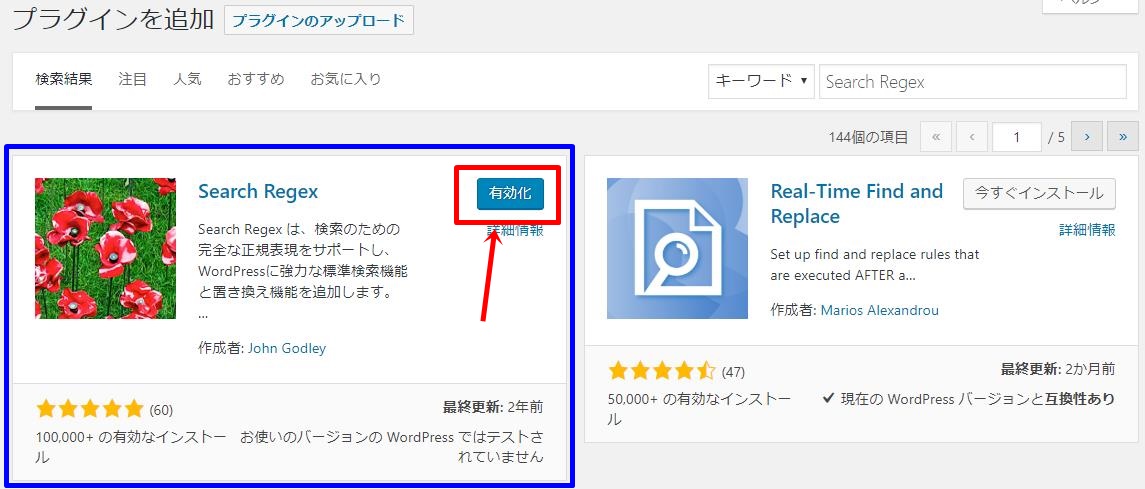
しばらくすると「有効化」に変わるので、変わったら「有効化」をクリック。

これでインストールは完了です。
【Search Regex】の操作方法
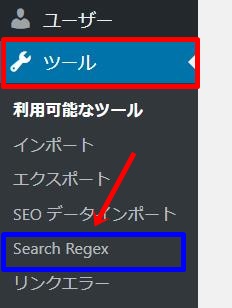
ダッシュボード⇒『ツール』⇒【Search Regex】をクリック。

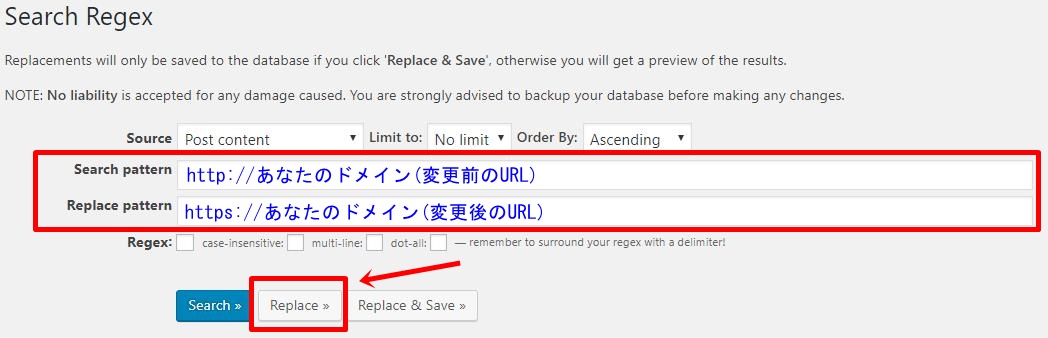
設定画面で赤枠の部分だけ入力します。

他の設定は初期の状態でOKです。
Limit to・・・No limit(初期状態)
Order By・・・Ascending(初期状態)
Search pattern・・・あなたのブログのURL(http~)
Replace pattern・・・あなたのブログのURL(https~)
Regex・・・チェックは不要
設定が終わったら『Replace』をクリック。
(まだ置換はされません)
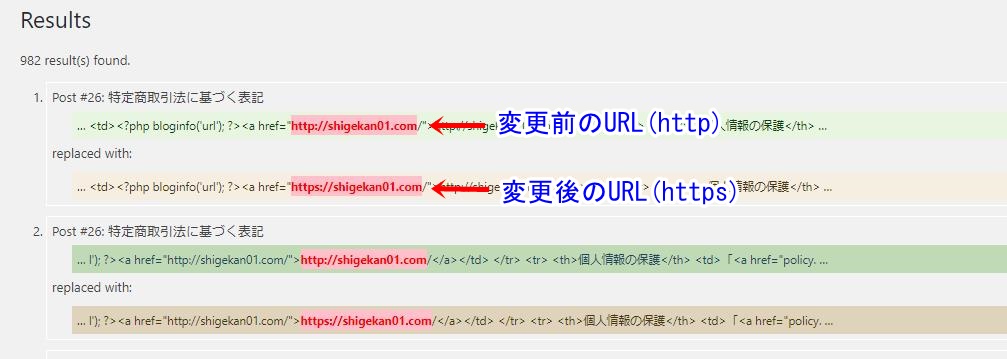
クリックすると置換されるリンクが表示されるので一度確認してください。

上側が今現在のURLで下側が設定完了すると置き換わるURLになります。
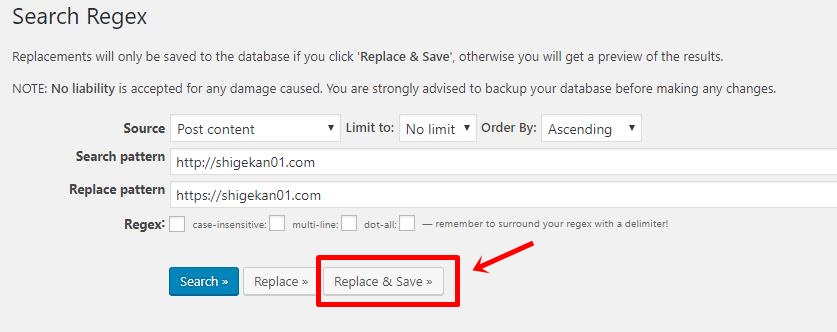
確認し終えたら【Replace&Save】をクリック。

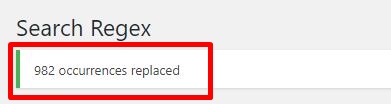
『(数字) occurrences replaced』と表示されたら置換え完了です。
数字の部分が置き換えた数で、俺の場合ですと982個の内部リンクを置換したということになります。

この数を手動でしないといけないといけなかったのかぁ・・・って思うとほんとプラグインのおかげですね(^^)/
あなたは何個ぐらいあるかな?
っていうところで、これで【Search Regex】を使って内部リンクの置換は完了になります。
ただ、まだここまでしても緑文字で「保護された通信」と出ないことがあるので、次回はここまでしてもまだ「保護された通信」と表示されないときの対処法を話していきたいと思います。
![]()

次回の更新をしばらくお待ちください。
更新しました。
↓↓
httpsが緑色で表示されない時の4つの対処方法!
ではでは(^^)/
無料プレゼント
どーも、中村です。
最後まで読んでいただきありがとうございます。
もし少しでもネットビジネスに少しでも興味があるのであれば、今回のプレゼントはネットビジネスのとっかかりになるので、受け取ってください(^^)/
30分で1万円を稼ぐ方法を解説したマニュアル


