ワードプレスには有料、無料とたくさんのテンプレートがあり、テンプレートを入れるだけで機能や性能が向上することもできます。
今回は無料テンプレート『Simplicity』をダウンロードしてブログに適用する方法を説明します。
まずは、公式サイトで『Simplicity』のファイルを2つダウンロードしてください。
公式サイト⇒http://wp-simplicity.com/
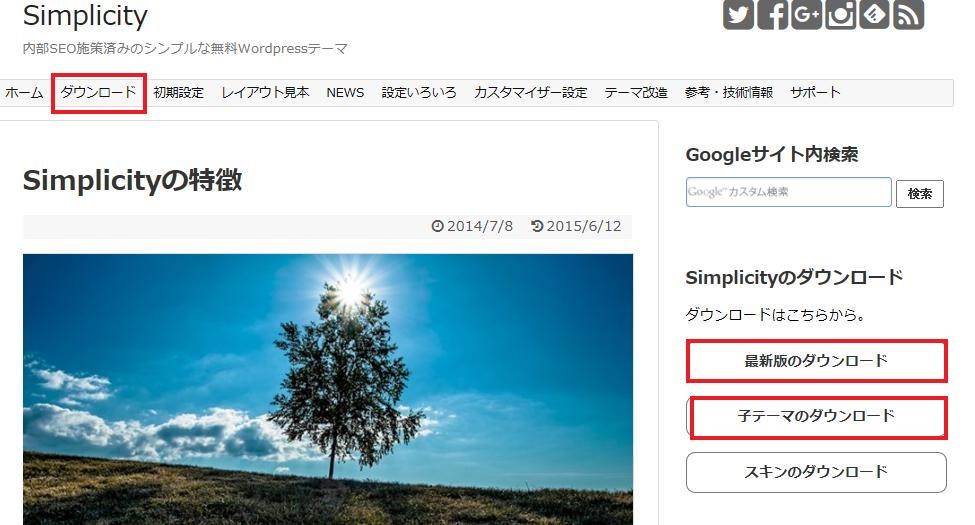
左上の『ダウロード』もしくは『最新版ダウンロード』『子テーマのダウンロード』をクリック。

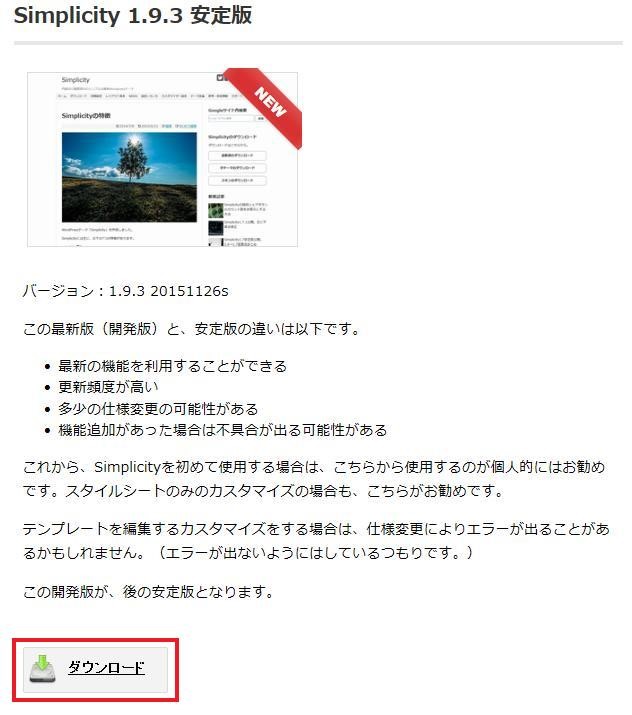
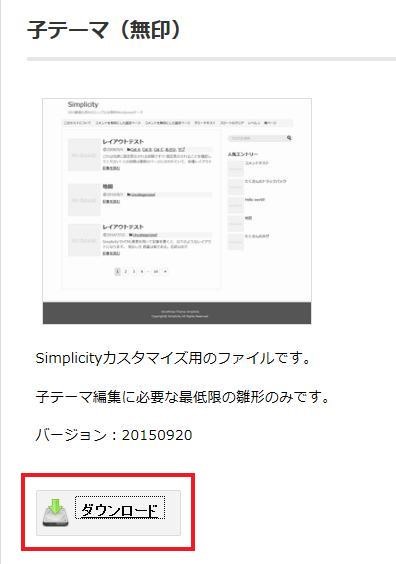
次のページが開いたら赤枠のダウンロードをクリック。
最新版

子テーマ

保存先はどこでもいいのですが、わかりやすい場所にしてください。
ダウンロードができたら次はダウンロードした2つのzipファイルをアップロードします。
ダッシュボードの『外観』→『テーマ』をクリック。

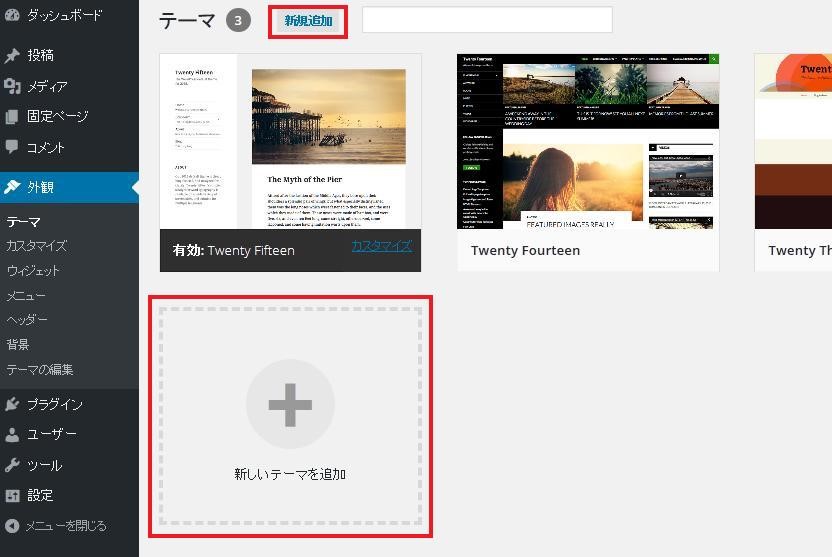
『新規追加』もしくは『新しいテーマを追加』をクリック。

次の画面で『テーマのアップロード』をクリック。

『参照』をクリックし、先ほどダウンロードしたzipファイルのどちらかを選択してください。


選択後、『今すぐインストール』をクリック。

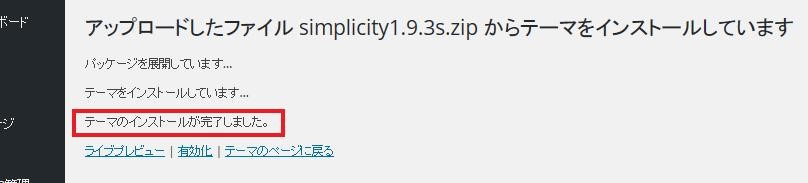
『テーマのインストールが完了しました』と表示されたら完了です。同じ手順でもう1つのzipファイルもインストールしてください。

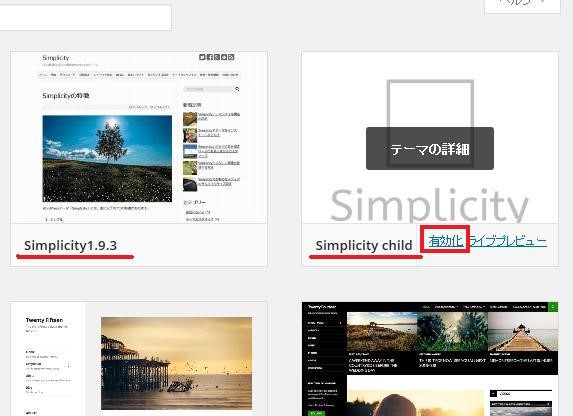
2つともインストールできたらダッシュボードの『外観』→『テーマ』をクリックするとテーマが2つ追加されていると思うのでので『Simplicity child』の『有効化』をクリックしてください。

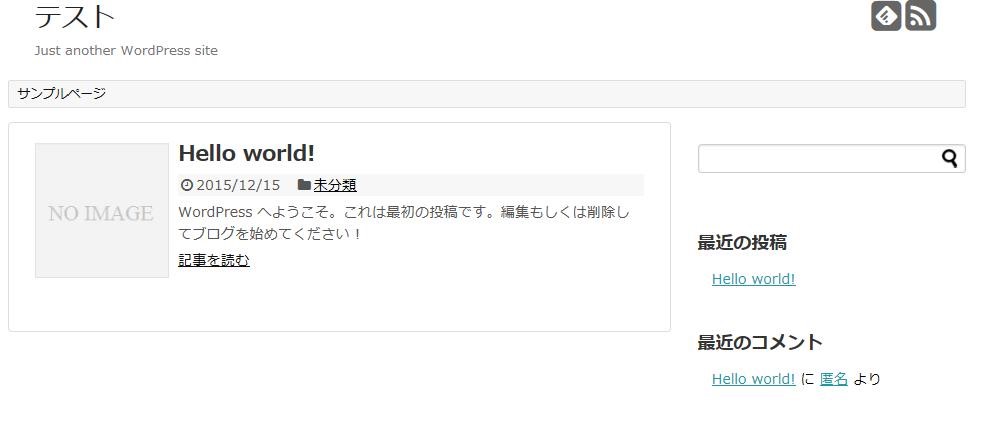
そのあと、ブログを確認してテーマが変わっていれば完了です。

なぜ子テーマの方を有効化するかというと、親テーマは時々バージョンアップするので親テーマを有効化し、編集していたらバージョンアップ時に編集していた内容が上書きされて消えてしまう事があるからです。
それを防ぐためにも子テーマを編集していきましょう。
ちなみにすべてのテンプレートがそういったバージョンアップがあるわけではないので、もし頻繁にバージョンアップするテンプレートを使う場合は覚えておいてください。
あくまでも今回の『Simplicity』の場合は子テーマでお願いします。
他のテンプレートがいい場合は、Googleなどで『ワードプレス テンプレート』など入力して検索してみてください。
ではでは(^^)/