ブログの名称

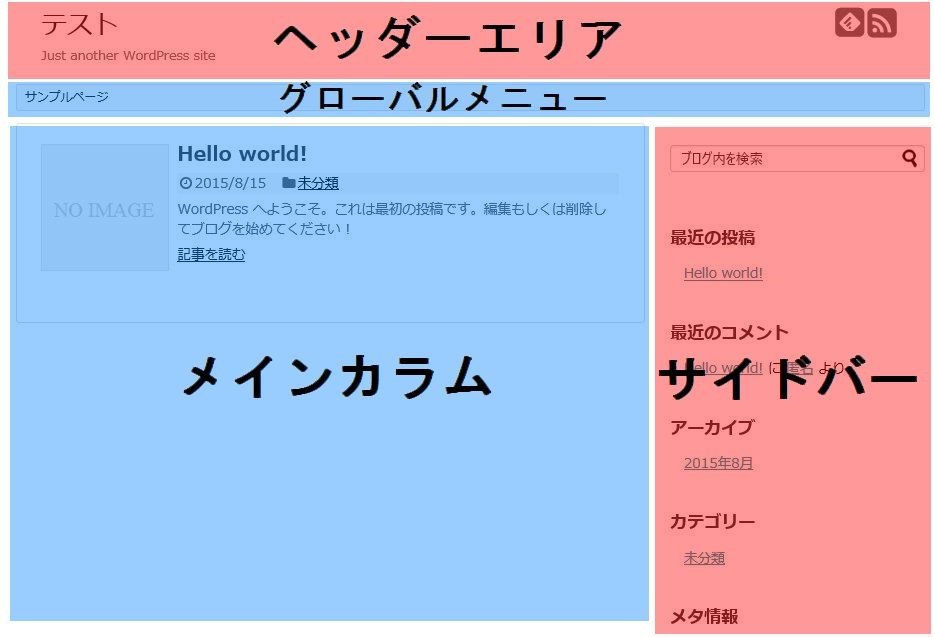
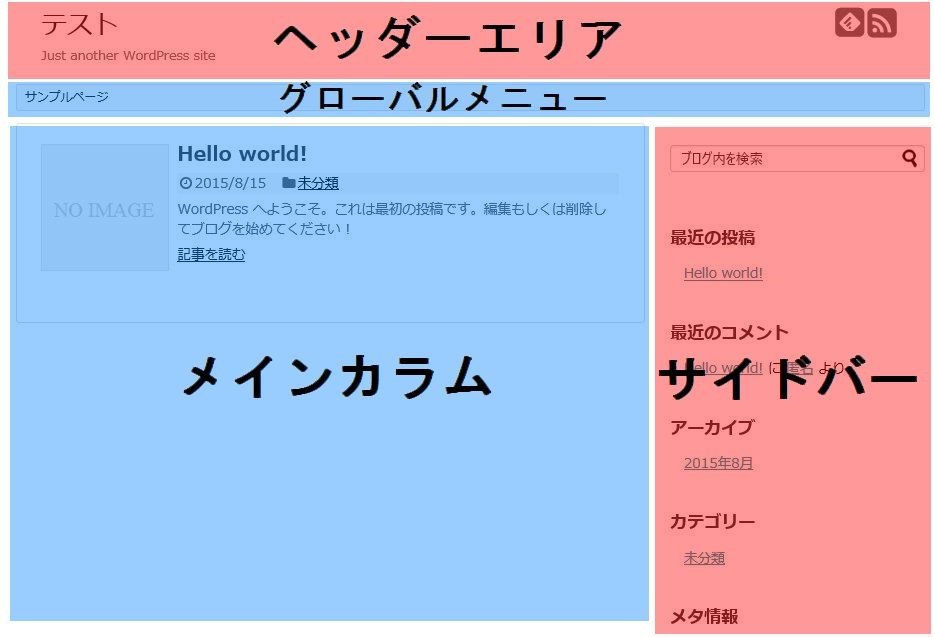
・ヘッダーエリア
ここはブログタイトルやキャッチコピー(ブログ説明)が書いてある部分で、テンプレートによっては好きな画像を入れることができます。
・グローバルメニュー
『グローバルナビゲーション』『メニュー』とも言い、テンプレートによってはある場合とない場合があります。
写真とは違い、テンプレートによってはメニューがヘッダーの上にあったりします。
・メインカラム、サイドバー
写真の場合は2カラムといい、メインとサイドバー1つがあるタイプです。他にも3カラムのタイプがあり、メインとサイドバーが2つのタイプや1カラムのメインだけのタイプがあります。
テンプレートによっては記事ごとにカラム数を変える事も出来ます。
サイドバー(ウィジェット)の編集方法
ワードプレスではサイドバーを『ウィジェット』という機能で簡単に編集することができます。

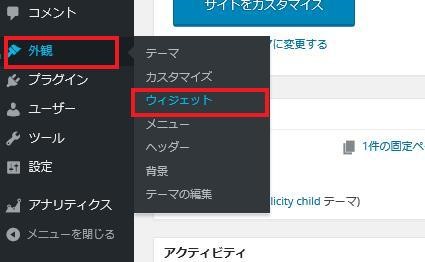
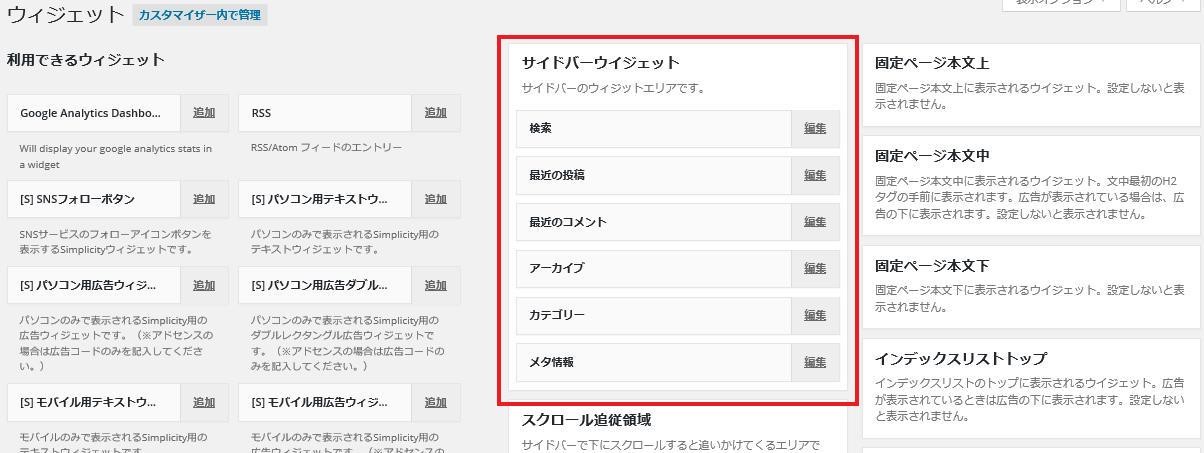
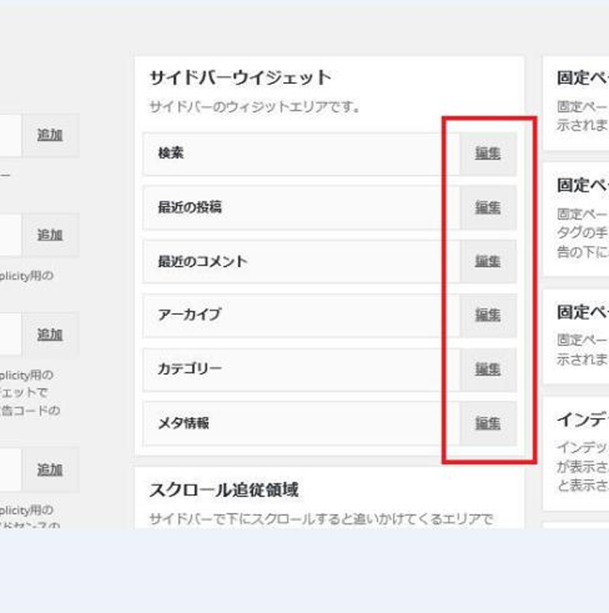
ダッシュボードの『外観』→『ウィジェット』をクリック。

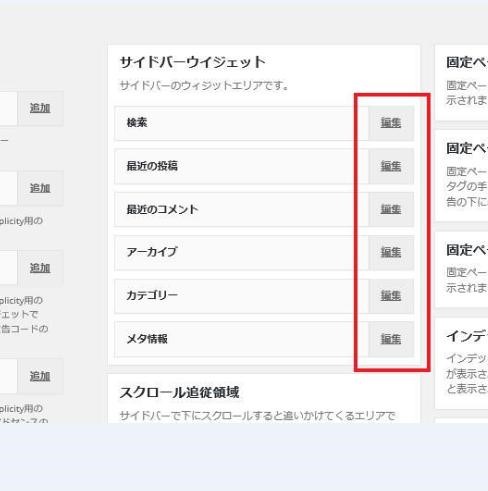
赤枠の中が現在表示されているサイドバーになります。

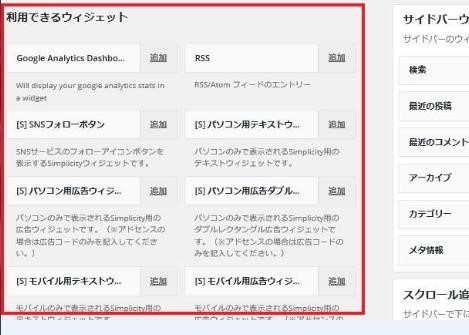
その中の編集をクリックして内容を編集したり削除をするか、左側にある『利用できるウィジェット』の中から追加したい項目から追加をクリックすると編集できます。


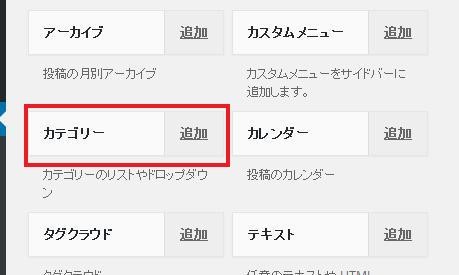
今回は『利用できるウィジェット』の中から『カテゴリー』を追加してみます。『追加』をクリックしてください。

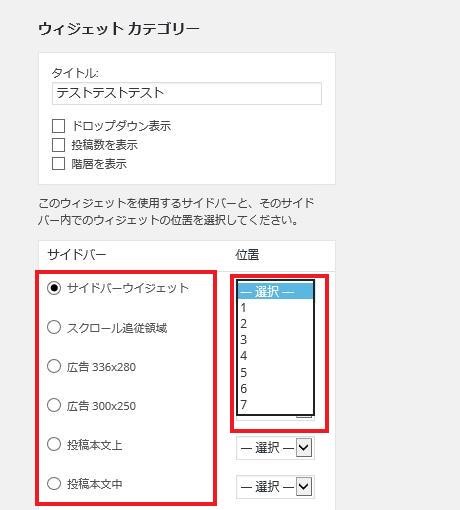
次の画面で『サイドバー』の中から『サイドバーウィジェット』を選択し、右側の『位置』で何番目に表示させるか選択してください。今回は1を選択します。

設定できたら『ウィジェットを保存』をクリックしたら完了です。

ちなみに上の写真では『追加』をクリックして編集しているので、左下の項目が『キャンセル』になっていますが、もともとサイドバーに
表示されている項目の『編集』をクリックして編集すると左下の項目が『削除』になります。
サイドバーにいらないと思う項目は『編集』→『削除』をクリックすると削除することができます。


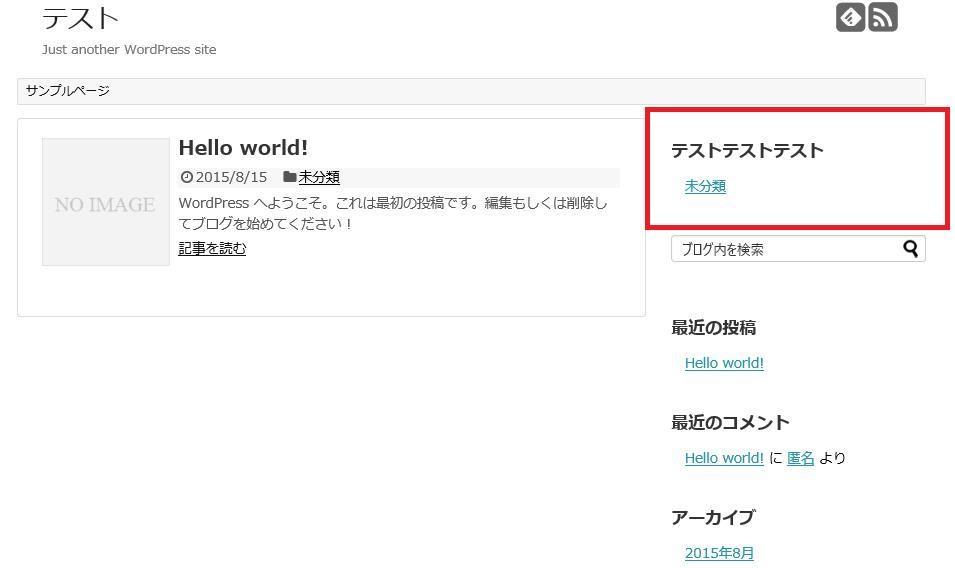
話をもどして、『ウィジェットを保存』をクリックしたらブログを確認してください。
今回は『位置』で1を選択したので一番上に表示させてみましたが、どうでしょうか?うまく表示させることができましたか?

サイドバーには何を配置するかは人それぞれで、どの配置が正解とかはありませんが、
・プロフィール
・最新記事
・人気記事
・オススメ商品
・カテゴリー
・アーカイブ
など、このあたりが無難だと思います。あとは自分好みに編集して、自分らしいブログにしてください。
ではでは(^^)/