ブログの名称

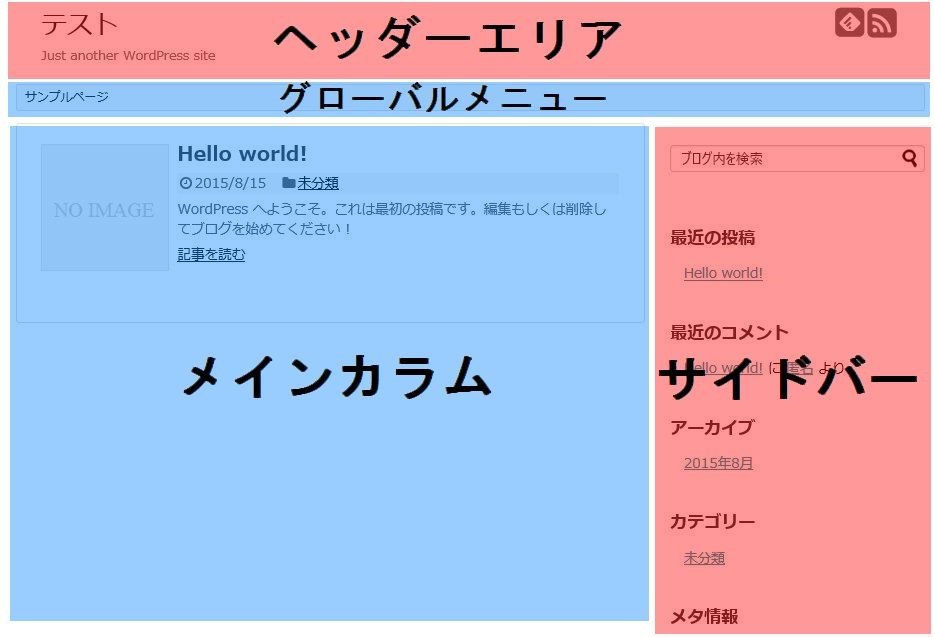
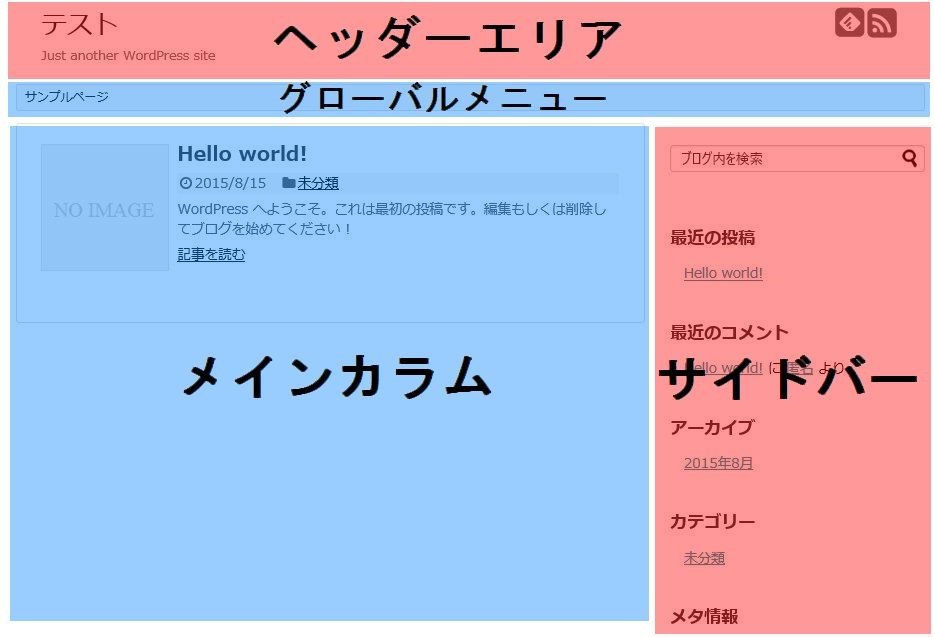
・ヘッダーエリア
ここはブログタイトルやキャッチコピー(ブログ説明)が書いてある部分で、テンプレートによっては好きな画像を入れることができます。
・グローバルメニュー
『グローバルナビゲーション』『メニュー』とも言い、テンプレートによってはある場合とない場合があります。
写真とは違い、テンプレートによってはメニューがヘッダーの上にあったりします。
・メインカラム、サイドバー
写真の場合は2カラムといい、メインとサイドバー1つがあるタイプです。他にも3カラムのタイプがあり、メインとサイドバーが2つのタイプや1カラムのメインだけのタイプがあります。
テンプレートによっては記事ごとにカラム数を変える事も出来ます。
グローバルメニューの編集方法
グローバルメニューとはブログ上部に並んでいるメニューのことです。

グローバルメニューがあることでブログの観覧しやすさの向上につながります。
先ほどのサイドバーと同じで、何をメニューに入れるか正解はありません。
・トップページ
・プロフィール
・メールフォーム
・目次(サイトマップ)
・初心者コンテンツ
・オススメ商品
・メルマガ登録先
など、読者がブログに滞在しやすいように、重要なコンテンツに誘導できるようにしてください。
メルマガ登録してほしいなら『メルマガ登録先』絶対に読んでほしい記事があるなら『オススメ記事』などを入れ、読者がブログに滞在しやすいように工夫していきましょう。
それではグローバルメニューの編集方法を説明します。
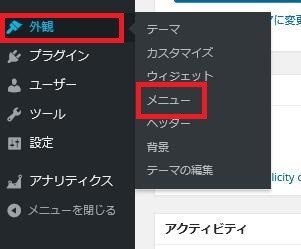
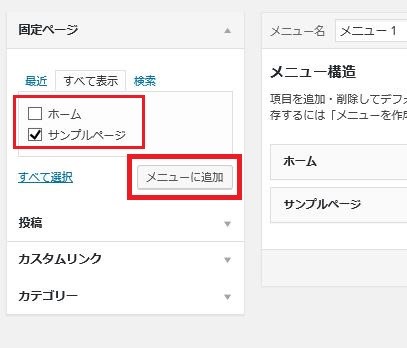
ダッシュボードの『外観』→『メニュー』をクリック。

赤枠の中から追加するメニューを選択してください。

今回は固定ページで説明します。
『固定ページ』をクリックすると写真のように開くので、追加したい固定ページにチェックを入れ、『メニューに追加』をクリック。

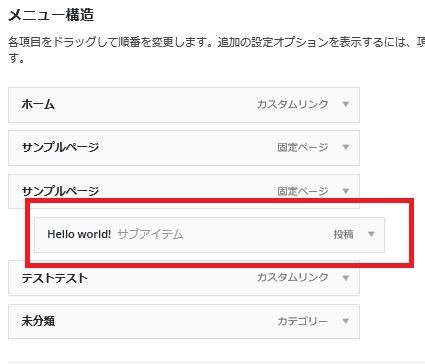
すると、右側の『メニュー構造』に追加されます。

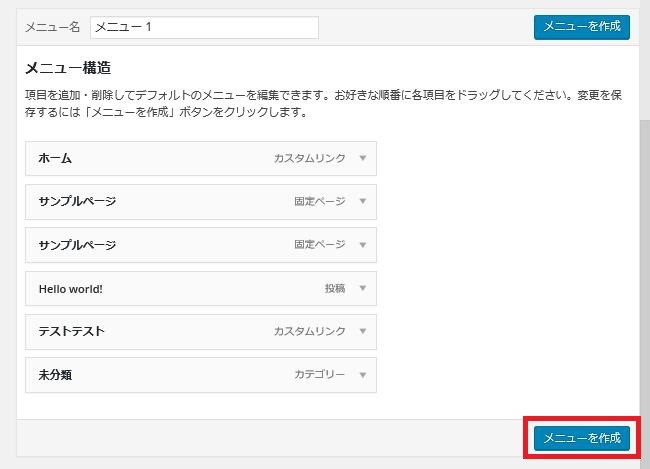
他にも『投稿』『カスタムリンク』『カテゴリー』もあるので、追加してみてください。追加したら『メニュー構造』右下に『メニューを作成』があるのでクリック。

写真のように『メニュー設定』が開くので『ヘッダーのナビゲーション』にチェックを入れ、『メニューを保存』をクリック。

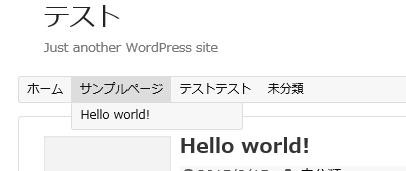
これでメニューの編集は終わりです。サイトを確認してみてください。
写真のようにメニューが表示されていれば完璧です。

あと階層構造も設定できます。
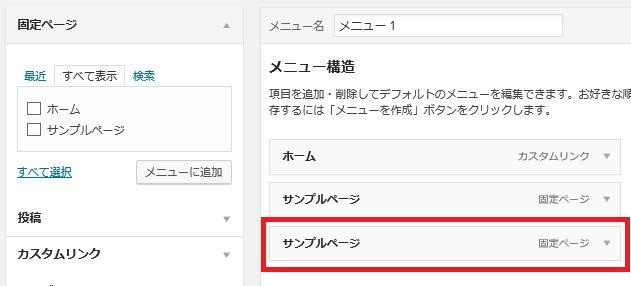
先ほど設定したメニューの中から一つクリックしてください。今回は『投稿の(Hello world!)』で説明します。

クリックすると写真のように開くので、その中にある『サンプルページ下の階層』をクリック。

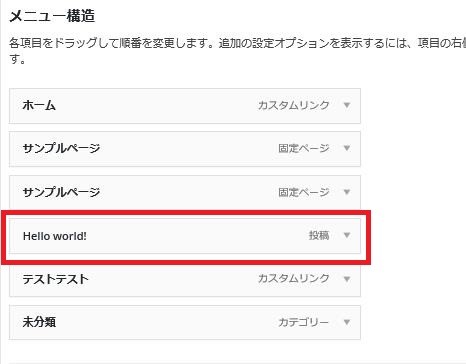
すると、写真のように少し右にずれます。

この状態で『メニューを保存』をクリックし、サイトを確認してください。
すると、サンプルページ下の階層に設定することができます。

編集画面でドラッグ&ドロップでぎゅーっと動かして階層や位置などを変更することもできるので、好きな方法で編集してください。
ではでは(^^)/