どーも、中村です。
今日までにSSL化の方法を話してきましたが、まだ緑色で「保護された通信」と表示されない場合もあります。

![]()
今日までに書いた記事。
・SSL化を完全にするためにワードプレスのURLを変更しよう
・【Search Regex】を使って「http」から「https」に一括で置き換えよう!SSL化は難しくありません!
っで、「保護された通信」と緑色で表示されない理由は、サイトの中にまだ「http」のままのリンクがどこかに隠れているからです。
そこで、俺自身がやってきた対処法を話していきたいと思います。
もくじ
1.「.hataccess」に301リダイレクト用のコードを記載する
ちょっと何言ってるかわからないかもしれませんが、俺も参考にしたサイトで書かれていたのでその通りにしただけです( ̄▽ ̄)
この設定をすることで「http」にアクセスした時に「https」にリダイレクトするようになります。
これは以前からブックマークしていただいている人や、レポートやメルマガ内に記載しているURLが「http」でも、この設定をすることで「https」のURLに自動的に転送するようにできます。
ちょっとここの設定は難しいですが焦らずゆっくり進めていきましょう(^^)
WordPressには『.htaccess』っていうファイルがあるのですが、そのファイルの最初(一番上)の部分に以下のコードを追加する作業になります。
<IfModule mod_rewrite.c>
RewriteEngine on
RewriteCond %{HTTPS} !=on [NC]
RewriteRule ^(.*)$ https://%{HTTP_HOST}%{REQUEST_URI} [R=301,L]
</IfModule>FTPソフトか、Xserver(エックスサーバー)のファイルマネージャを使うのですが、今回はXserver(エックスサーバー)を使って『.htaccess』というファイルを編集していきます。
Xserver(エックスサーバー)のインフォパネルにログインする。

ファイルマネージャにログインをする。

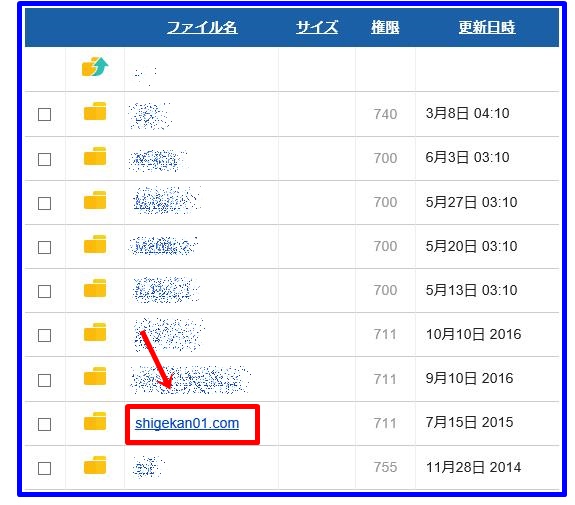
SSL化しているあなたのドメインをクリック。

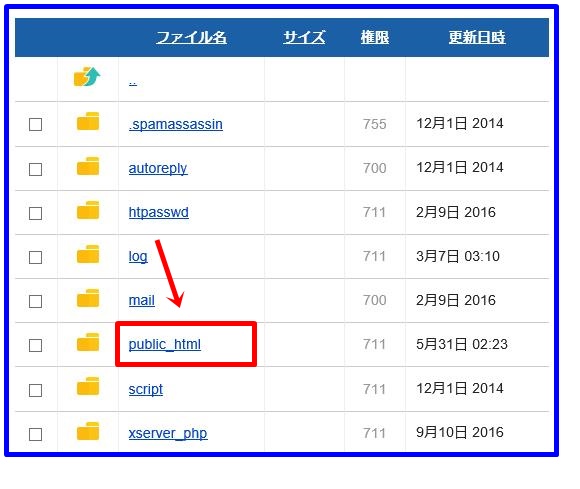
「public_html」をクリック。

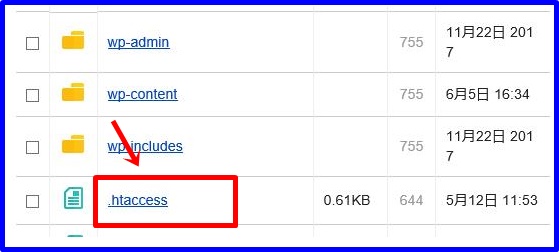
「.htaccess」というファイルがあるのでクリックしてダウンロード。
この画面はそのままにしておいてください。後でもう一度使います。

ダウンロードした「.htaccess」は大事なファイルなので、必ずバックアップを取っておいてください。
コピーしてどこかのファイルに入れておきましょう(^^)/

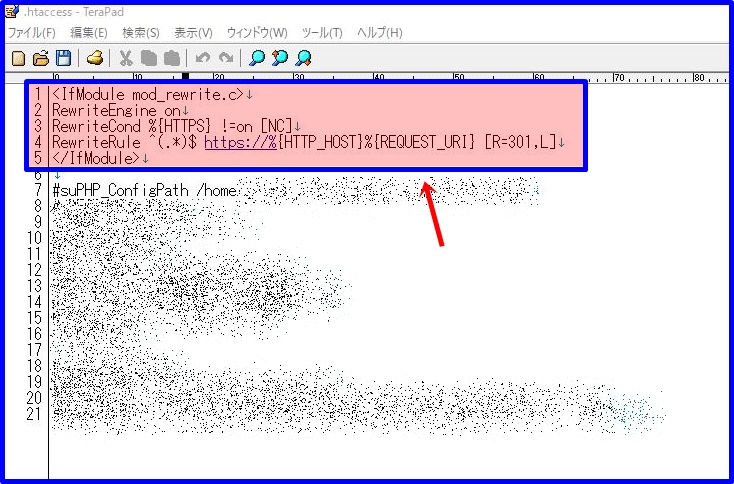
ダウンロードした「.htaccess」をテキストエディタソフトで開いて、以下のコードを最初(一番上)の部分にコピペします。
<IfModule mod_rewrite.c>
RewriteEngine on
RewriteCond %{HTTPS} !=on [NC]
RewriteRule ^(.*)$ https://%{HTTP_HOST}%{REQUEST_URI} [R=301,L]
</IfModule>
最後に上書き保存してください。
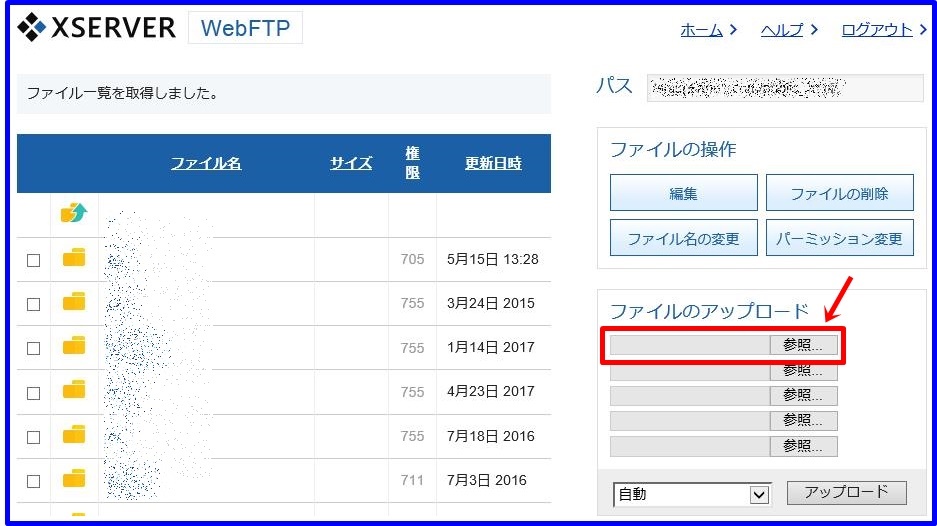
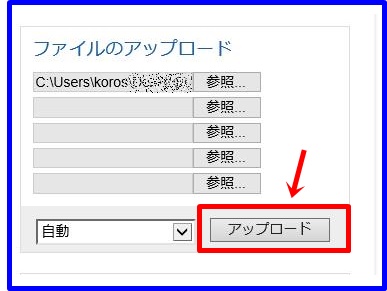
保存したら、Xserver(エックスサーバー)のファイルマネージャに戻り、右側の『ファイルのアップロード』の中の『参照』をクリック。

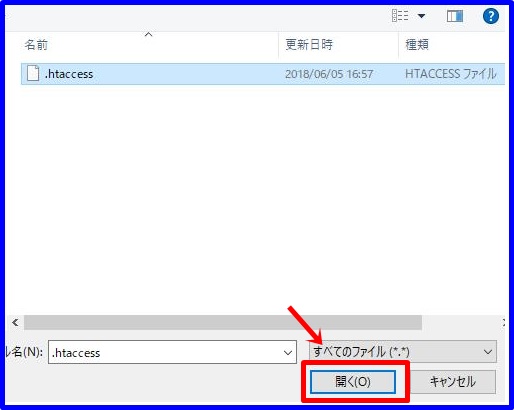
先ほど書き換えた「.htaccess」ファイルを選択して『開く』をクリック。

最後にアップロードをクリック。

これで作業は終了になります。
最後に確認で、「http」から始まるURLでの「https」のサイトに転送されるか確認してみてくださいね(^^)/
この設定で「http」から始まるリンクからアクセスした人が、自動的に「https」転送されます。
2.ウィジェット(サイドバー)の確認をしよう
プラグインで内部リンクを置換たけどウィジェットなどで使っているリンクや画像のURLは「http」のままで、プラグインでは置換ができていません。
なので、プラグインで置換したけどまだ緑の文字で「保護された通信」と表示されなければ一度確認して下さい。
例えば
・ブログランキングのバナー
・プロフィールで使っている画像
・サイドバー(ウィジェット)内で使われているリンク
3.グローバルメニューの確認もしよう
これもウィジェットと同じで、置換されていないので確認して「https」に入力し直しましょう(^^)/
案外見落としてしまうので・・・
4.それでもダメな場合はFirefoxを使って原因を見つけよう
ここまでやってもまだ「保護された通信」とならない場合は、どこかに見落としがあるはずです。
「http」を「https」にすれば解決できると思うのですが、やっぱり「http」のままの部分がどこに隠れていて、それがどこにあるのかわからないときはFirefoxを使うと簡単に調べる事ができます。
こちらからダウンロードすることができます。
↓↓
Firefoxをダウンロードページへ行く
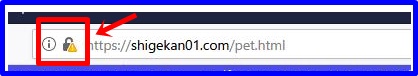
ダウンロードしてFirefoxでサイトを開いて、対象ページのURLの横にある鍵マークをクリック。

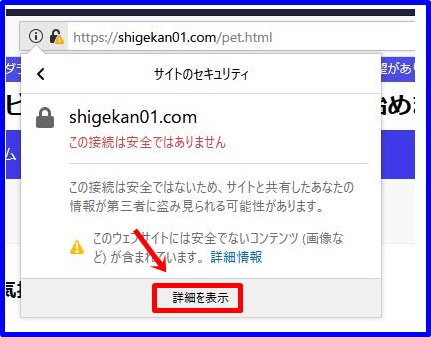
「この接続は安全ではありません」と表示されている右側の矢印をクリック。

「詳細を表示」をクリック。

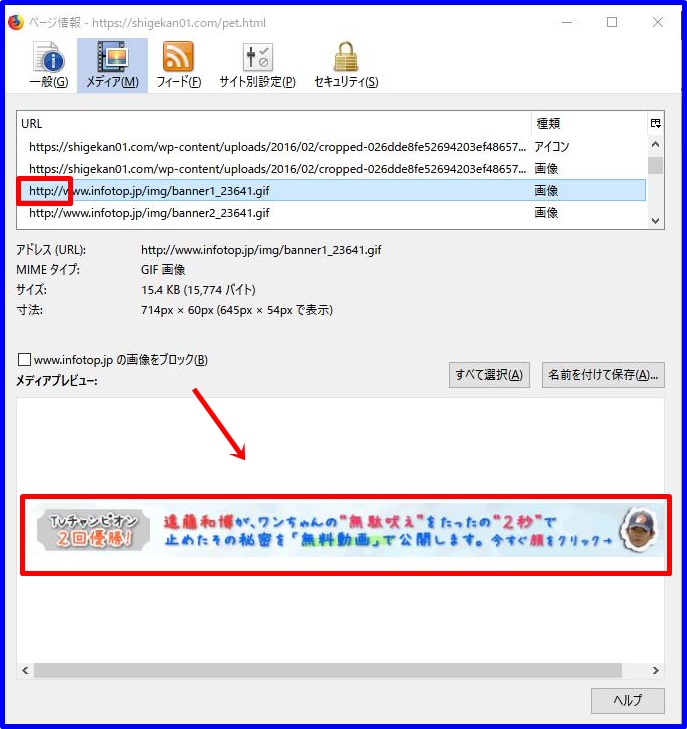
「メディア」をクリック。

そうすると、今開いているページに含まれている画像やリンクなどのURLが一覧で全部出てきます。その中から「http」のリンクを探してクリックすると、下に画像が出てくるので、どのリンクや画像がまだ「http」のままなのか視覚でも気づくことができます。

あとは「http」のものを修正したり、削除していけば「保護された通信」となるはずです。
補足
最近のアフィリエイトリンクは「https」からになってきているので大丈夫かと思いますが、それでもまだ「http」のままのものも残っているので、削除して完全なSSL化を目指すか、そのままアフィリリンクを残すか考える必要があるかと思います。
他にも前に話した「ブログをSSL化【https】したらエラー発覚!スマホからだとメルマガに登録できなくなった件。」ではメルマガに登録できなくなったみたいなことがあったりと、いろいろと不具合も出てきますので、そういったところも確認していく必要があります。
ですが、一応これでSSL化は完了になります。
この記事があなたの参考になれたら嬉しいです(^^)/
また、SSL化にしたことで変更しないといけない部分があるので、次回はその変更する部分について話したいと思います。
GoogleアナリティクスとSearch Consoleの設定です。
以前のままで登録していると「http」のままなので、それを「https」にしなおす作業になります。
では次回の更新をお待ちください。
↓↓更新しました!↓↓
SSL化(https)が完了したら、GoogleアナリティクスとSearch Consoleの設定を変更しよう!
ではでは(^^)/
無料プレゼント
どーも、中村です。
最後まで読んでいただきありがとうございます。
もし少しでもネットビジネスに少しでも興味があるのであれば、今回のプレゼントはネットビジネスのとっかかりになるので、受け取ってください(^^)/
30分で1万円を稼ぐ方法を解説したマニュアル



こんにちは。今、ワードプレスを勉強中です。SSL化もやってみたいと思っています。また勉強しに来ますね。ありがとうございます。
はじめまして。
ランキングサイトからきましたマチャです。
とても勉強になりました!
またこさせていただきます!
utuhza